Creative Way to do animation
A downloadable project

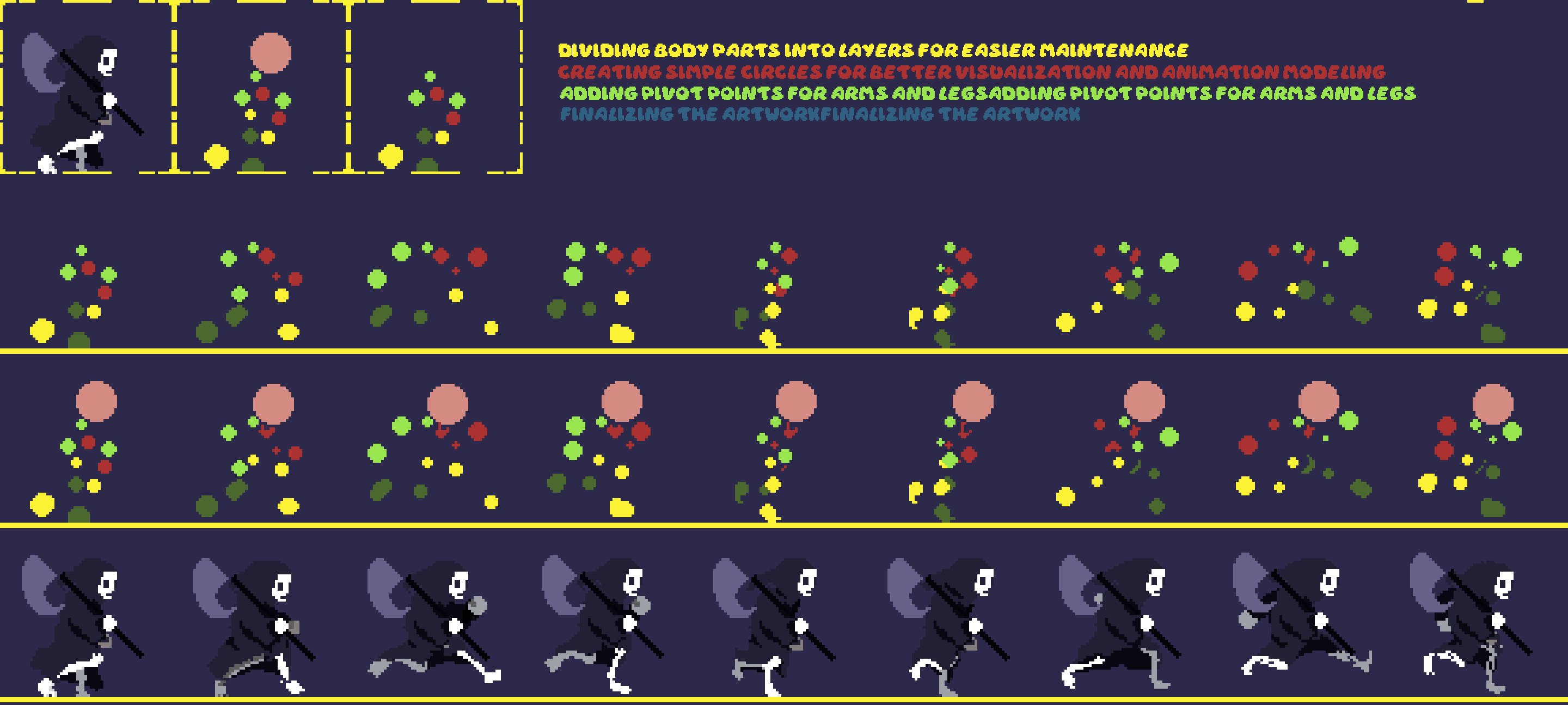
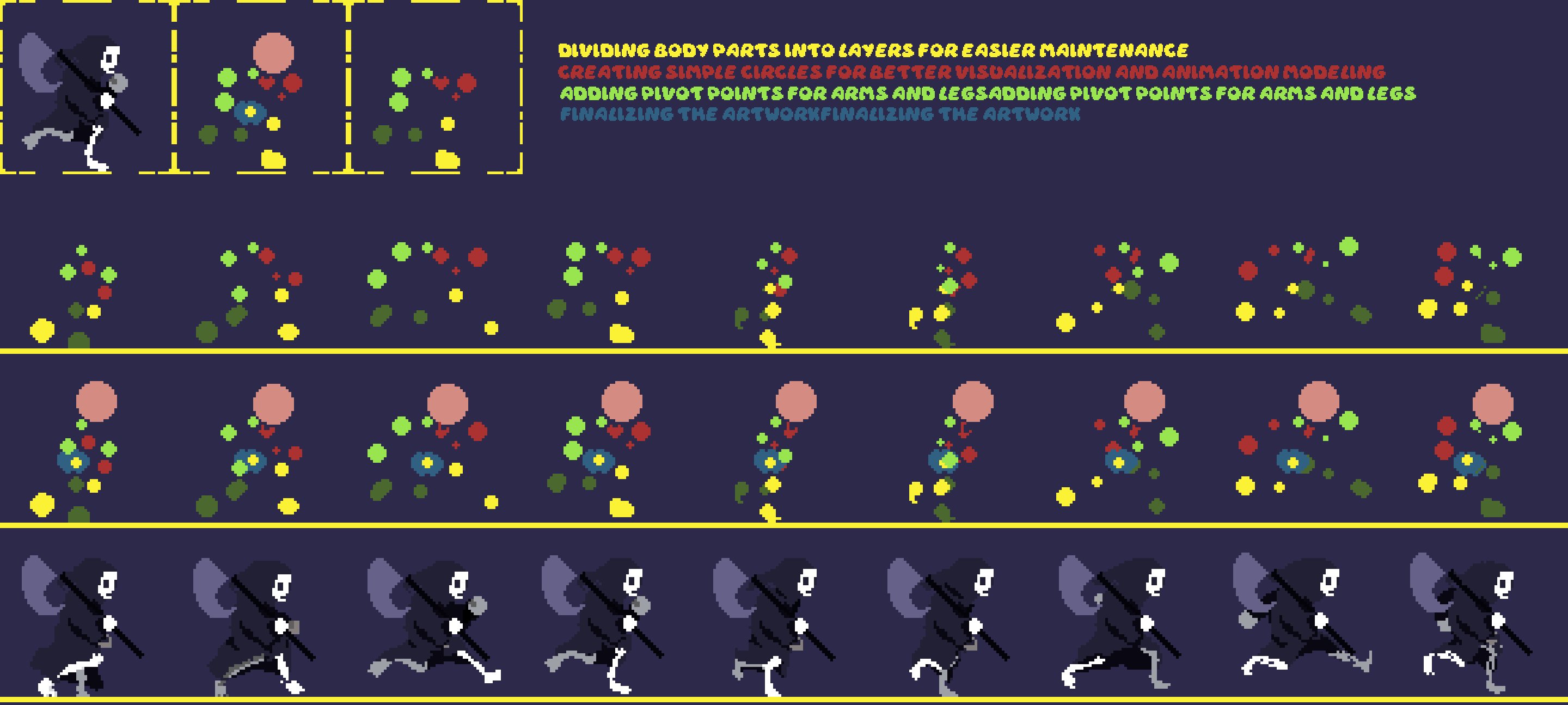
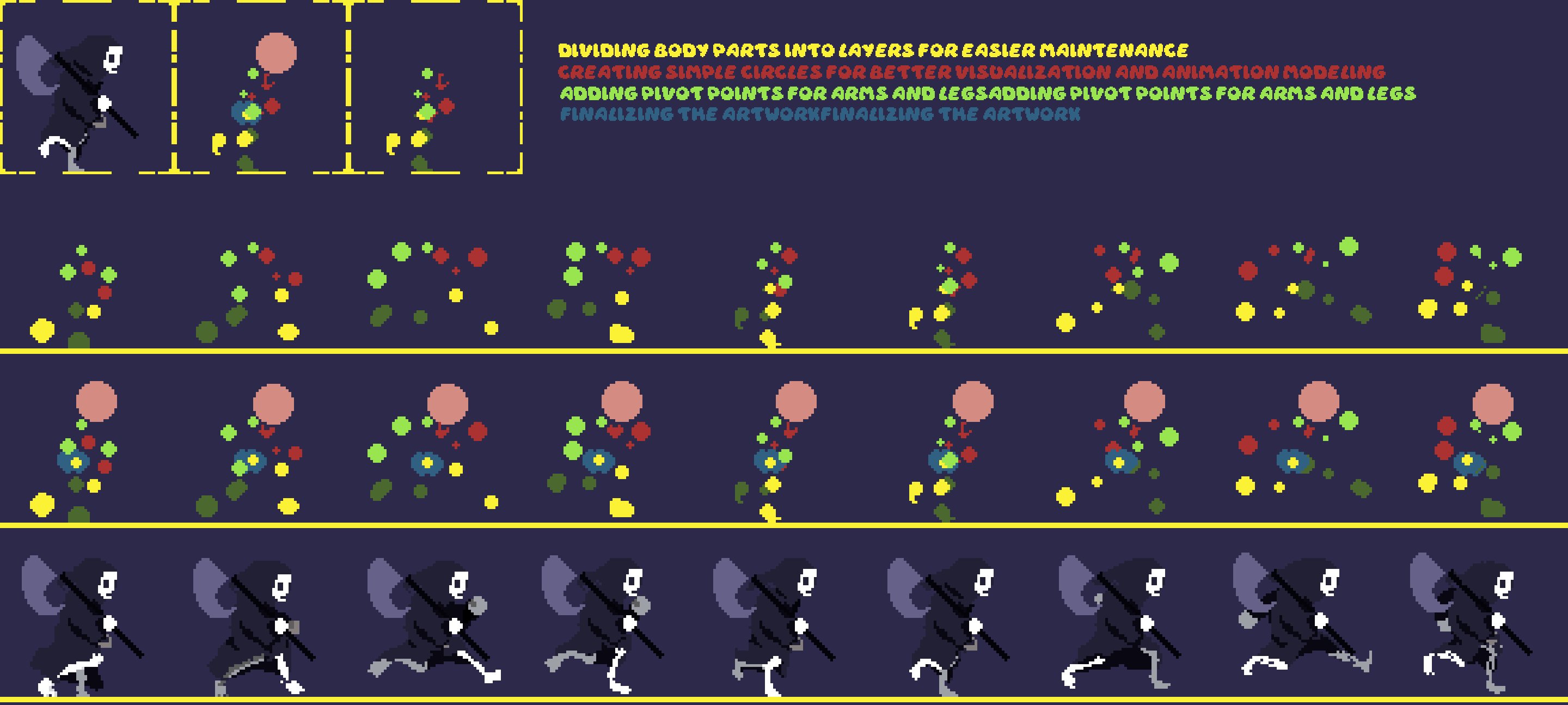
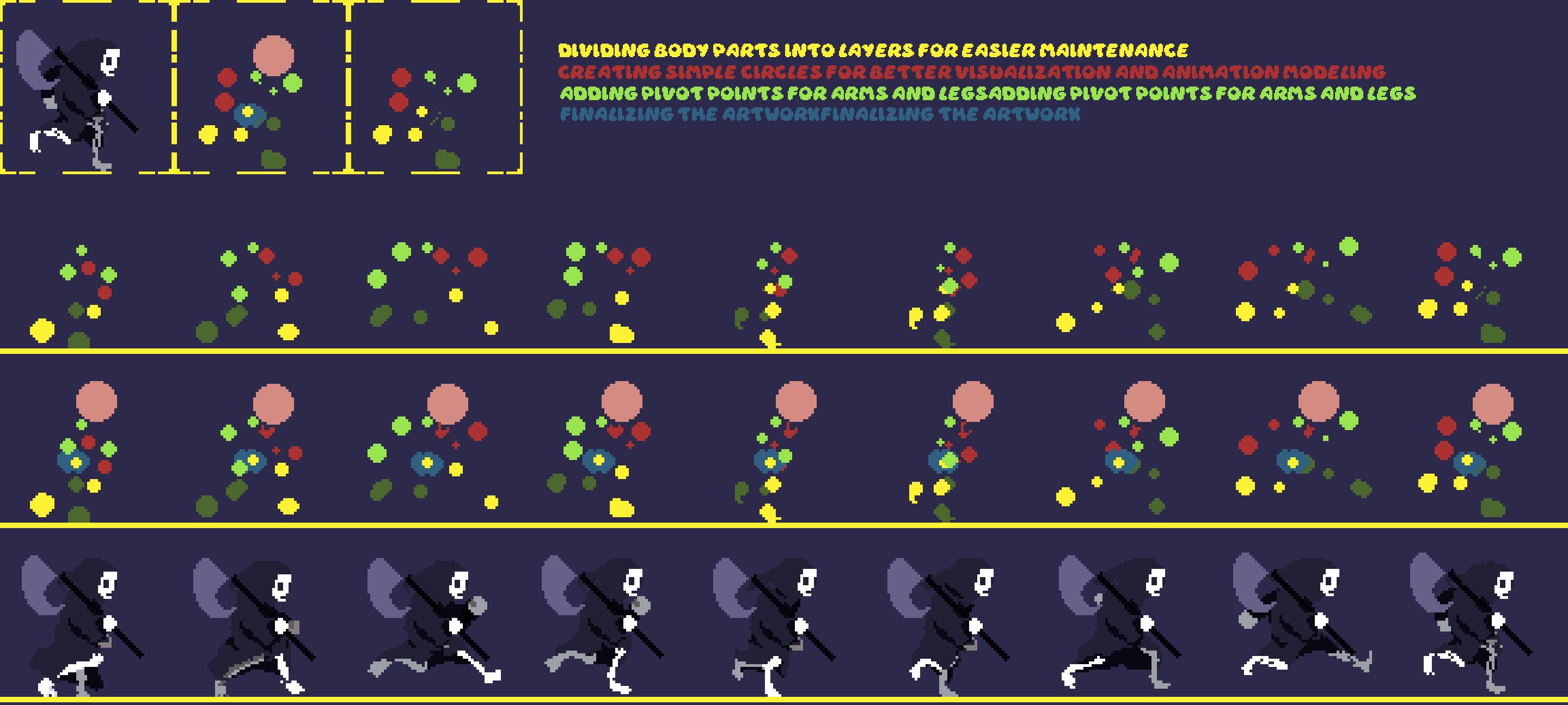
Breaking the Sprite into Three Layers for Animation To create smooth and efficient animations, I divide the sprite into three distinct layers. The first layer consists of simplified shapes that help define the structure and movement of the character. These basic forms serve as a foundation for motion planning and ensure consistency in animation.
Guiding Motion with Circles and Pivot Points The second layer includes circles and pivot points to facilitate visualization and movement. These markers help determine rotation axes and key joints, making it easier to create fluid animations. By setting clear pivot points, I can refine movements and transitions more effectively.
Final Artwork Overlay and Refinement The final step is placing the polished artwork on top of the structured layers. After ensuring smooth motion with the base shapes and pivots, I refine the sprite with detailed linework, colors, and shading. This approach guarantees that the animation remains visually appealing while maintaining accurate motion dynamics.
Leave a comment
Log in with itch.io to leave a comment.